Ситуация номер один
необходимо добавить новую информационную страницу на сайт. Обычно на сайтах интернет-магазинов страницы содержат различного рода справочную информацию о доставке, условиях работы, контактах.

Первая проблема, с которой может столкнуться начинающий — поиск в админке где же редактируются существующие страницы и добавляются новые.
Для этого существует вкладка «Инструменты» и пункт горизонтального меню «Страницы» (Панель управления > Инструменты > Страницы). Находим кнопку «Добавить страницу», нажимаем на неё и попадаем на форму добавления новой страницы.
Самое главное тут — мета заголовок (как название страница будет отображаться в меню), чпу (как будет написано имя страницы в строке браузера).
Не забываем выбирать галочку в пункте «Статус», чтобы страница опубликовалась.
Ситуация номер два
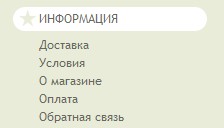
необходимо добавить ссылку на форму обратной связи (шаблон формы — contact-form.tpl).

Сделать аналогично прошлому случаю у нас не получится, потому что в CMS PrestaShop нет такого механизма (как в Joomla или WordPress) для создания ссылок в меню.
Придётся нам вручную добавить ссылку и не в шаблон, а в управляющий выводом меню модуль.
Модуль Block CMS находится в каталоге /ваш сайт/modules/blockcms/. Работать мы будем с шаблоном модуля, это файл blockcms.tpl.
Находим комментарии <!— Block CMS module —> <!— /Block CMS module —> и добавляем нашу ссылку в конец UL списка (авторы CMS вывод информации почти во всех модулях выполнили в виде связок UL-LI):
[code lang=»php»]
Вот и всё. Удачи вам!

спасиба за статью